未経験からのWebディレクターのスキル、仕事内容、Web制作の流れ
2022/11/20
2025/08/12

この記事では、Web業界未経験の方へ向けたWebディレクターの仕事内容と必要なスキル、Web制作の流れを紹介します。
30人規模のWeb制作会社でのディレクション経験からご紹介します!

目次
そもそも未経験からのWebディレクションって可能なの?
まず結論として、未経験からでもWebディレクションは可能です。Web業界未経験で知識もないし。。と不安に思うかもしれませんが、そんな心配は不要です。
その理由は次の通り。
ディレクターの基本の役割は仕事の分配やスケジュール管理をはじめとするマネジメント能力に加え、各分野の専門家に聞いたことを、クライアントにも分かるように伝えるコミュニケーション能力。
このことからWebディレクションはWeb業界未経験からでも挑戦しやすい領域と言えます。
Webディレクターのやりがいは?
私が実際にWebディレクターを経験して感じたやりがいは、Web制作という「チームで作り上げるプロジェクト」ならではの楽しさです。
クライアントの課題に対して制作チームとアイデアを出し合いながら最善策を導き出し、形にする作業は、実際に自分が手を動かすわけではなくとも、クリエイティブの仕事と言えるでしょう。
そんなチームで作り上げた成果物をクライアントに提案し、喜ぶ顔が見えるというのはディレクターの特権です。
お客様に企画やデザイン、サイトを見せる時は、プレゼントを渡す時のようなワクワク感がありますね。

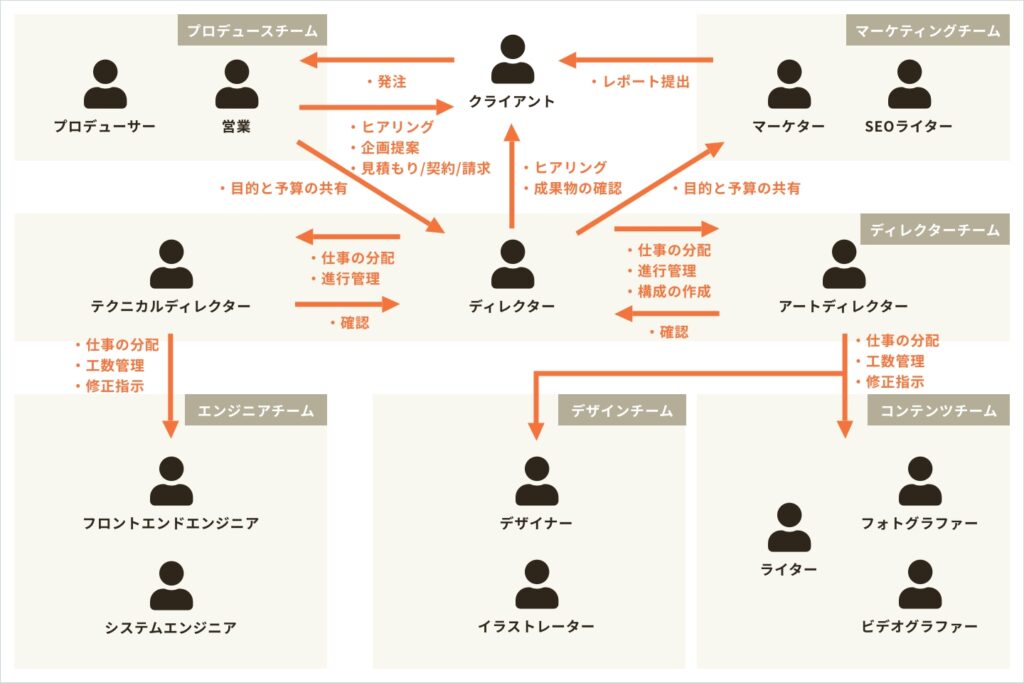
Web制作に関わる人とその役割
専門的な知識と技術で成り立つWeb制作は多くの場合、分業制でプロジェクトを進めていきます。ディレクターを中心として、そこに関わる職種と役割の一例を相関図としてご紹介します。

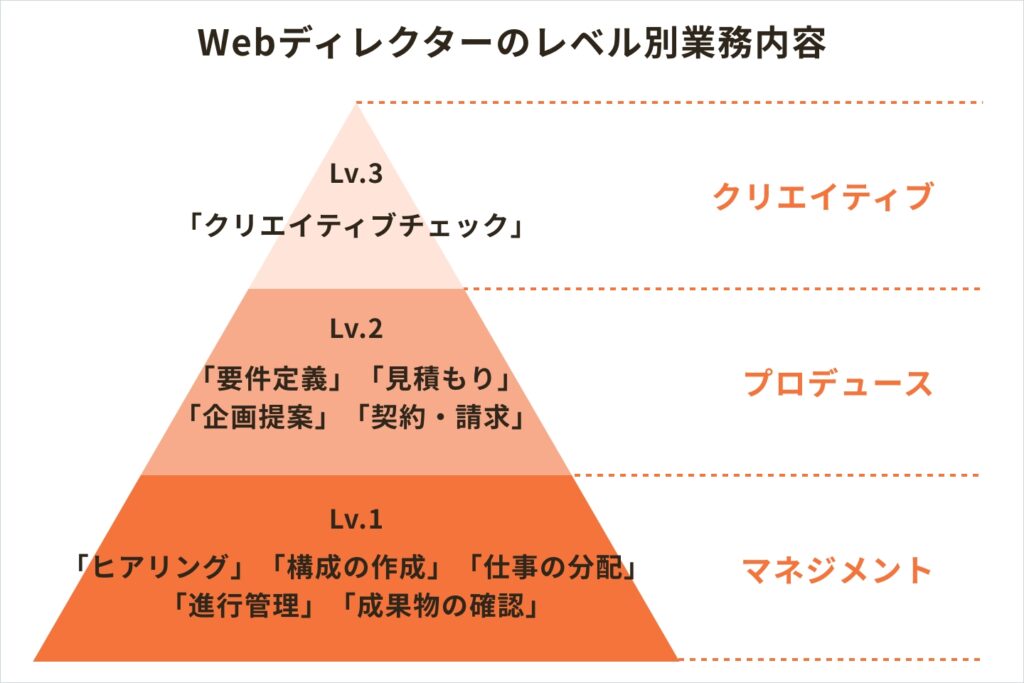
Webディレクターの仕事内容と必要なスキル
ここからはWebディレクターの具体的な仕事内容をご紹介します。
流れとしては、クライアントへのヒアリング内容をサイトマップ、ワイヤーフレームに落とし込み、スケジュールを作成。テクニカルディレクターやアートディレクターに共有します。プロジェクトによっては、外部の委託先を確保・管理することもあります。
基本業務をクリアするとプロジェクトのプロデュース「要件定義」「見積もり」「企画提案」「契約・請求」なども業務に含まれます。
さらに制作方面にも領域を広げると、制作チームへの指示・チェックなども行います。

【Lv.1:マネジメント】プロジェクトを進行管理する
なぜ?どうやって?をチームと共有し、プロジェクトの進行を管理することがディレクターの基本業務。ディレクターは基本的にお願いをする立場なので、チームが気持ち良く動けるように円滑なコミュニケーションスキルは持っておきたいところです。
ディレクターをやって感じたことは、「自分が始めないと何も始まらないし、自分が決めないと何も決まらない」ということ。ゼロ→イチの行動力を一番に鍛えられました。

【Lv.2:プロデュース】課題を抽出し解決策を定める
マネジメントからステップアップすると、プロデュース領域の業務も行います。
ヒアリングの内容から課題を抽出し、解決策を立て企画書に落とし込み、クライアントに提案します。
クライアントの要望を全て飲むのではなく、予算とスケジュールとの折り合いをつけ、ケースに応じた交渉を行います。
【Lv.3:クリエイティブ】クリエイティブを追求する
さらにステップアップすると、ディレクターに求められるスキルは多岐にわたります。
より多くのユーザーに訴求するにはどうすれば良いか、SEOの内部・外部的な施策を検討し、アクセス解析の結果を検討、さらにデザイン・コーディングのトレンドを把握し、クリエイティブの方向性を決定、最終納品までチェックします。
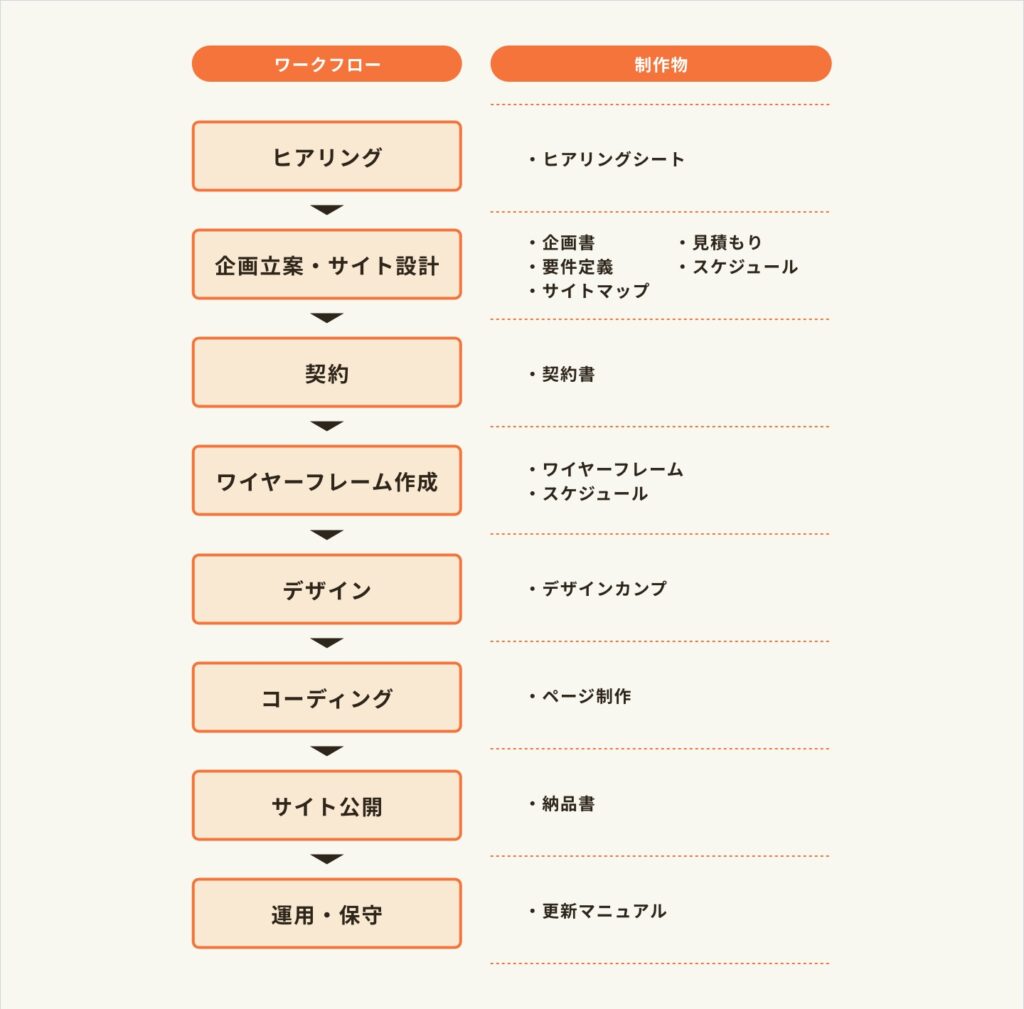
Webディレクターが知っておくべきweb制作の流れ
Web制作の流れと、各セクションで制作されるものをまとめました。
ここからは各項目について詳しく説明していきます。

【手順1.ヒアリング】
メールなどでWeb制作のお問い合わせがあった後、まずはクライアントとの初回打ち合わせをセッティングします。打ち合わせは対面もしくはオンラインミーティングで行います。
クライアント調査/参考サイトピックアップ
ヒアリングの前にクライアントがどのような事業を行っているのか、既存サイトやSNSがあれば事前に調査しておきましょう。
また、参考になりそうなサイトをピックアップし、ヒアリング時にすぐに出せるようにしておくと、サイトのゴールを具体的にイメージすることができるのでヒアリングをスムーズに進めることができます。
参考サイトは次のようなWebデザインギャラリーサイトで調べましょう!

ヒアリング
クライアントにヒアリングする項目をあらかじめまとめておいたものが「ヒアリングシート」です。
ヒアリングで必ず聞くべき最重要項目は「目的(解決すべき課題)」です。
これが決まれば、その課題を解決するためには「ターゲットをどこに設定し、どんなコンテンツ・デザインで訴求するべきなのか」が決まっていきます。
その他の項目は改めてメールで確認することもできますが、この解決すべき課題の根本的な部分をクライアントから引き出し、言語化の上で共通認識として持っておくことが、後々のリテイクを減らすポイントとなります。
ヒアリングで大切なことは「何が欲しいか」ではなく「何がしたいか」を質問すること!

【手順2. 企画立案・サイト設計】
ヒアリングの内容をもとに、社内で企画とサイトの方向性を決定し、企画書に落とし込みます。
企画書
企画書に書く内容としては、現状の課題と、その課題をどのような手段で解決するのかを示すこと。
サイトマップ

ここでのサイトマップはクライアントに説明することが目的なので、最小限の情報で分かりやすく整理します。次のようなマインドマップツールがおすすめ!

【手順3. 契約】
企画の段階を経てクライアントとの仕様の合意が得られたら、契約書を交わします。
契約書を交わさなくても仕事を受けることは可能ですが、契約はフリーランスや個人事業主の立場を守ってくれるものになります。
【手順4.ワイヤーフレーム作成】

調査・検討
いきなりワイヤーを描き出すのではなく、まずは同業他社サイトを調査した上で、クライアントに適した構成を検討します。
広い視点で調査を行いましょう!

機能面についてはエンジニアチームも交えて検討しましょう。
まずは紙に手書きでざっくりとした構成を書いてみるのも良いでしょう。
ディレクターもWordPress(CMS)の活用方法を知っていくことでワイヤー作りがスムーズになります。

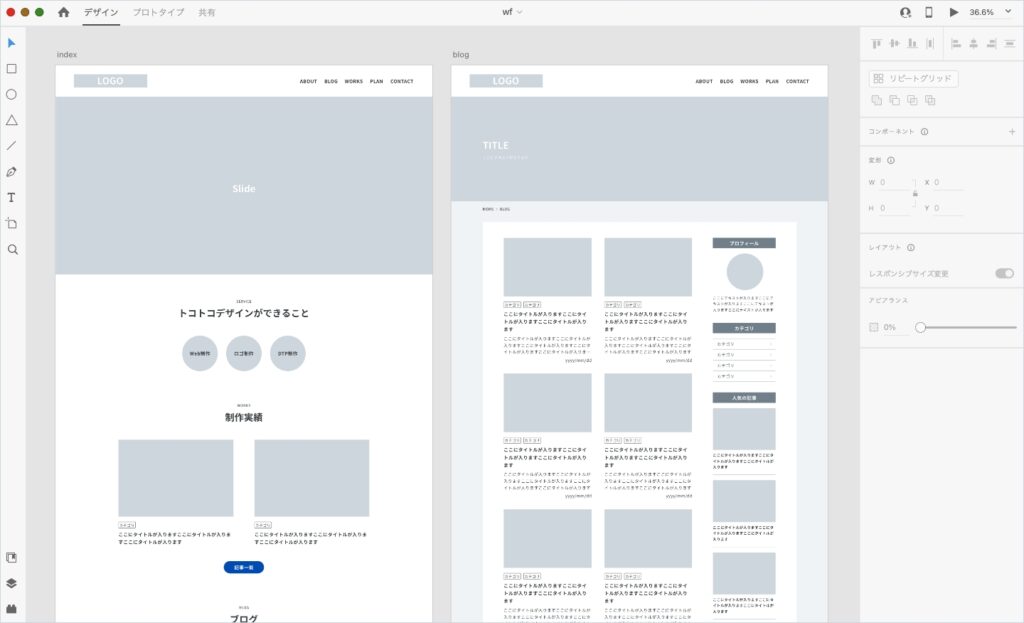
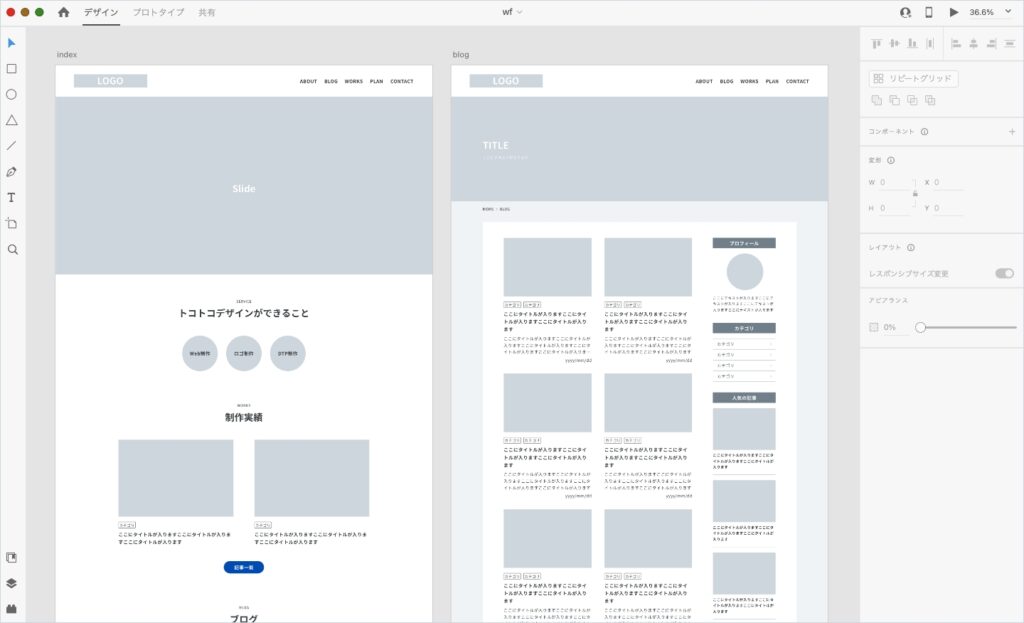
ワイヤーフレーム作成

ざっくりとした構成を組んだら、次のようなツールを使ってワイヤーフレーム作成に取り掛かります。
毎回ゼロからワイヤーを作るのではなく、パーツごとにパターン化(コンポーネント化)しておくことで作業にかかる時間を短縮できます。
既にパーツがコンポーネント化されている次のようなワイヤーフレームキットを活用しましょう。
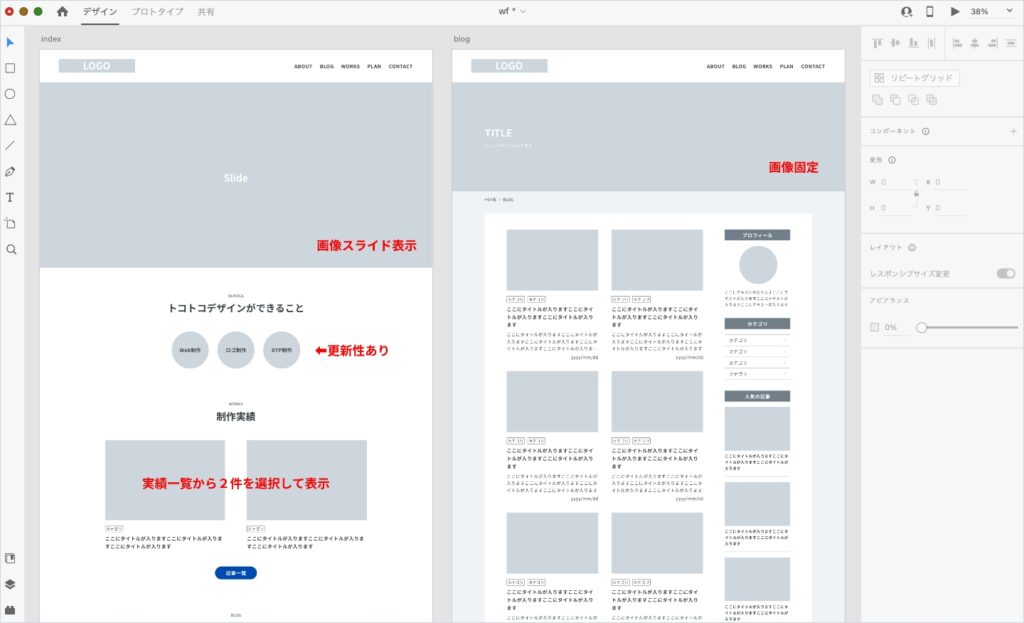
ワイヤーフレーム作成は色・形・フォント選びに時間をかけるのは絶対NG!要素・機能・優先順位を見える化することがワイヤーフレームの役割です。

ワイヤーフレームはWebサイトの設計図です。要素漏れの無いよう、最後にチェックしておきたいワイヤーフレームのチェックポイントがこちら。
ワイヤーにそこまで必要?と思うかもしれませんが、完成したページにプライバシーポリシーページやコピーライトがなくてもディレクターの責任。うっかり忘れを防ぐためにもフッターなど共通パーツはコンポーネント化が必須です。

原稿入れ込み
サイトに掲載する原稿を作るのは、クライアント・ディレクター・ライターのパターンがありますが、ワイヤーの段階から「テキストが入ります」のダミー原稿ではなく、極力具体的な原稿を入れておくことが重要です。
どのような文章が入るかによって、デザイナーの画像選びや、細かなあしらいに影響するためです。
例えクライアントが原稿を作成するパターンであったとしても、大まかな流れをワイヤーで提示しておくと原稿作りもスムーズですね。ライティングスキルはディレクターに欲しい能力です。

動き・更新性の指示
ワイヤーフレームはWebサイトの設計図です。要素の漏れが無いことはもちろん、このWebサイトがどのように動き、運用されるかをワイヤーフレームから見える化することが重要です。

デザイン・コーディング後の差し戻しをなくし、スケジュールの遅れを生まないワイヤーフレームを準備しましょう。
【手順5.デザイン】
デザイン段階におけるディレクターの役割は大きく次の2つ。
キックオフミーティング
社内向けのキックオフミーティングでは、デザインチームとエンジニアチームを交え、企画内容の説明から始め、参考サイトとデザインイメージの共有、スケジュールを確認します。
環境にもよりますが、デザインが走り出してからのクリエイティブチェックはアートディレクターが担当し、企画意図に沿っているかを最終的にディレクターがチェックします。
成果物(デザインデータ)の確認
複数ページからなるWebサイトの場合、まずはトップページを確定させてから、下層ページに着手します。
デザイナーが作ったデザインデータをもとに、エンジニアチームがコーディングを行いますが、注意しなければならないポイントがあります。
Webデザインの特徴として、マウスオーバーやスクロールで色や形が変わったり、クリックでコンテンツが展開したりと、状態変化するデザインを考慮してデザインデータを作る必要があります。
これらのデザインが揃っていないとコーディングがスケジュール通りにスタートできない事態に陥ります。デザインデータの漏れをチェックする期間をあらかじめスケジュールに設けておくと安心です。たとえホバーデザインがなくても、コーダーが作ってくれる場合もありますが、Webデザインをやるからには作ってほしい!というのが個人的な思い。

【手順6.コーディング】
コーディング段階におけるディレクターの役割は大きく次の2つ。
キックオフミーティング
成果物の確認
CMSを導入するサイトの場合、フロントコーディングの後、CMS構築という流れになります。
【手順7.サイト公開】
公開後にリンク切れや表示速度に問題がないか、ツールを使ってチェックしましょう。
【手順8.運用・保守】

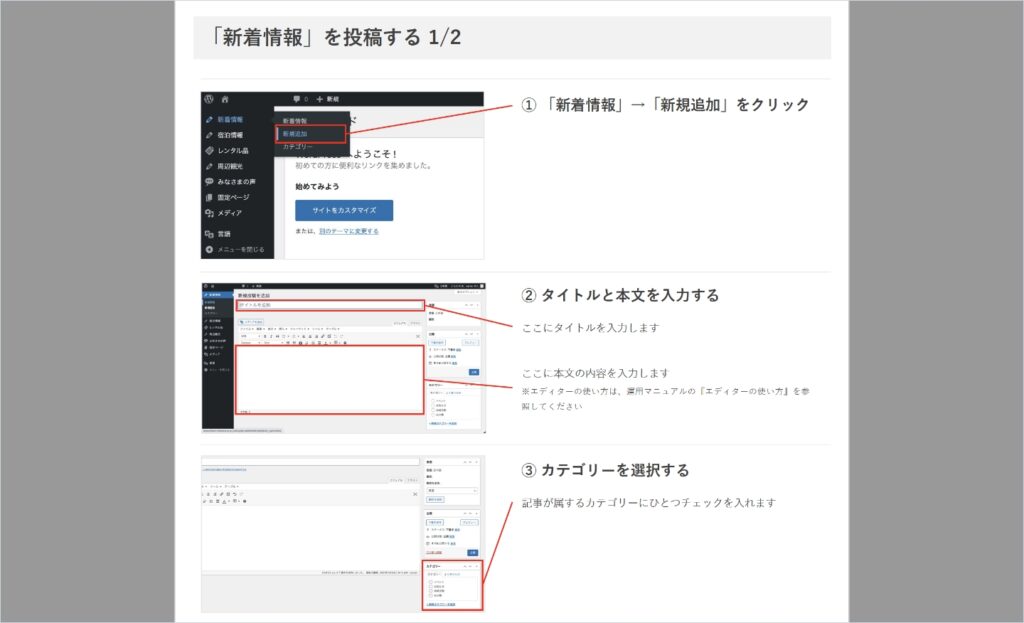
CMS(WordPress)を導入しているサイトでは、公開後もクライアントがサイトを運用していきます。お知らせ記事の投稿方法や、実績の登録方法などの更新方法を示したマニュアルを作成します。
トコトコデザインでは、PowerPointで作成し、pdfにしてお渡ししています。

未経験からのWebディレクションまとめ
Webディレクターは自分のスキル次第で、プロジェクトのマネジメントだけでなく、プロデュースやクリエイティブまで領域を広げることができます。
チームで連携しながら、ディレクターとしての経験を積み重ねていくことで、求められるWebディレクターを目指しましょう。
チームでのクリエイティブの面白さがディレクターの醍醐味!