- 印刷物制作
【デザイナー向け】Illustratorでチラシデザインの作り方【コツ・おすすめツール】
2023/07/25
2024/08/22

デザイナーの方向けに、チラシ制作の手順とポイントをご紹介します。
全体の流れとしては次の5ステップです。
1.【企画】ヒアリング
見積もりを出すために、まずはヒアリングを行います。
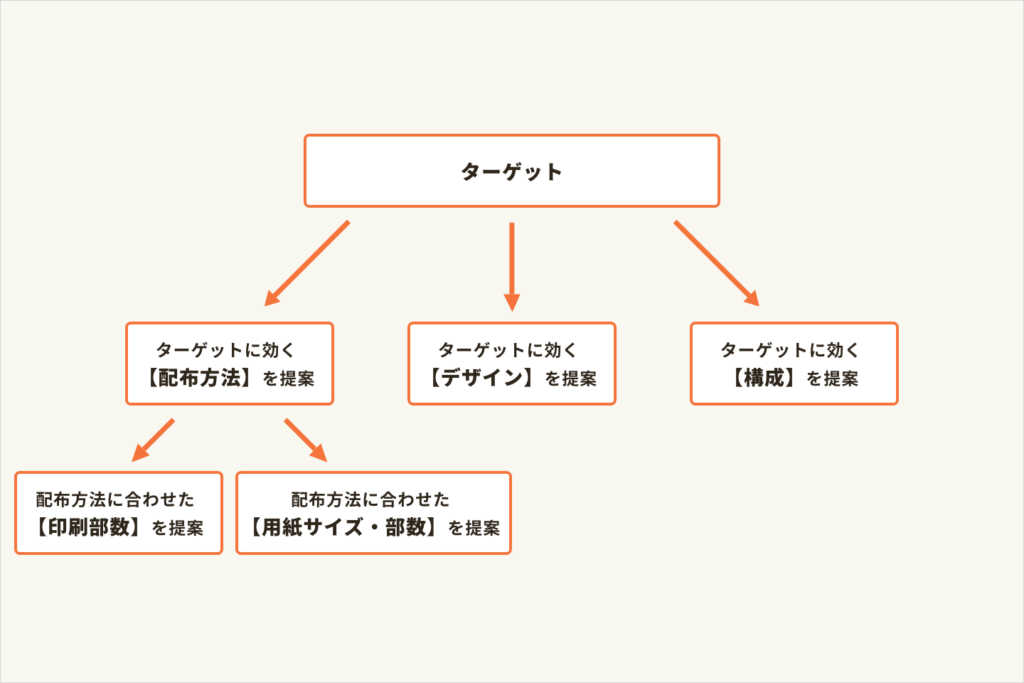
ヒアリング項目で軸となるのが「ターゲット(どんな人物が、どんな目的で手に取るか?)」を明確にすることです。
ターゲットが明確になれば、その他の項目をこちらから提案できるようになるからです。

ヒアリングで重要なことは「ターゲット」を明確にすること。その他の項目は“希望があるかどうかを探る”というスタンスで、基本的にはこちらから提案できると良いですね!

2.【準備】参考チラシを探す
構成を作る準備として、次のような方法で参考になるチラシを探してみましょう。
普段から良いと思ったチラシを集めて分析することを習慣にすると、デザインを見る力も付きますね!

ここでのポイントは「構成の参考チラシ」と「デザインの参考チラシ」を探すことです。
構成のミソは情報がたくさん詰まった裏面。Pintarestには裏面がないことが多いのでGoogle画像検索で掲載元を辿って裏面もチェックしましょう。

TOKOTOKO DESIGNのチラシデザイン
TOKOTOKO DESIGN の過去のチラシ制作実績をご紹介します。

レクチャーを受けられるのがサービスの特徴なので、イラストを使って親しみやすい印象にしています。


シニア世代がターゲットなので、全体的に文字サイズを大きく設定しています。


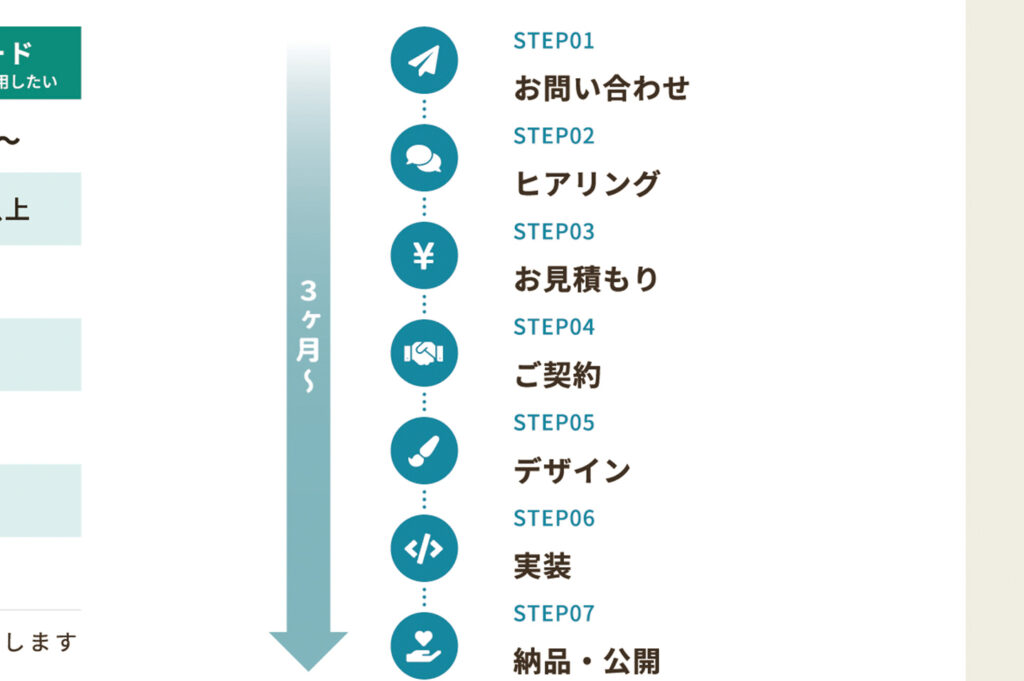
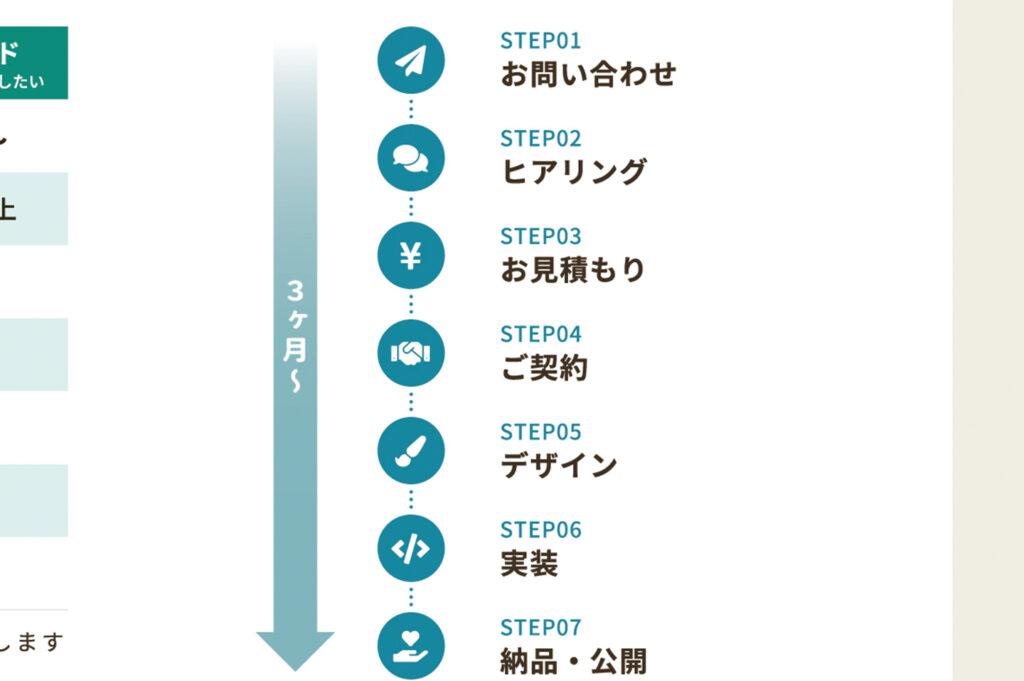
初めてのウェブ制作でも安心してご相談いただけるよう、価格やフローが分かりやすい構成としました。

3.【構成】掲載情報をまとめる
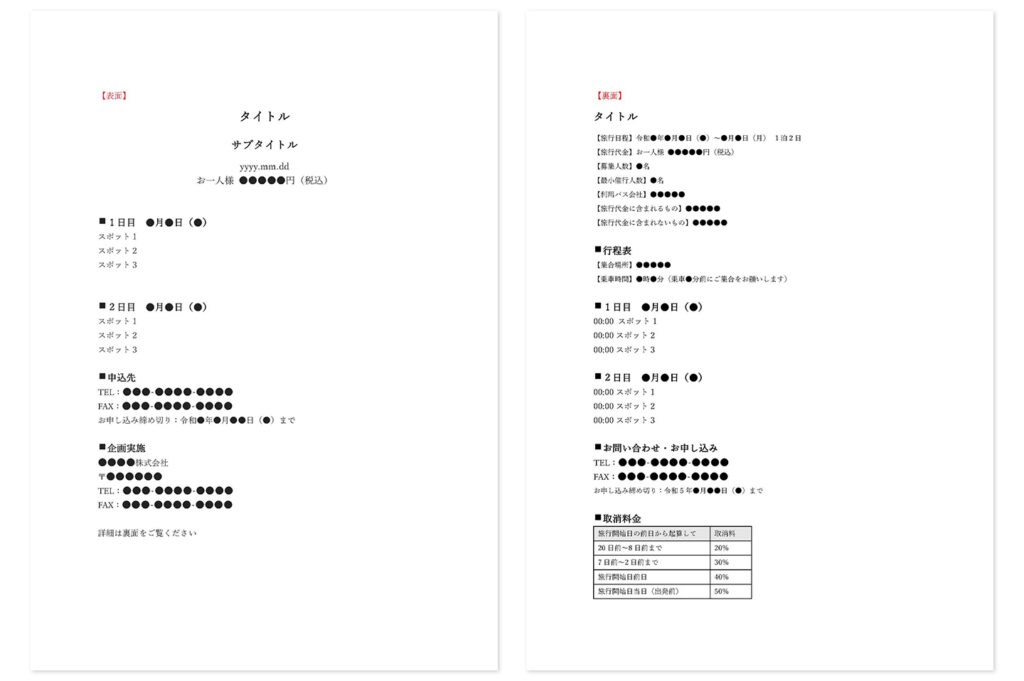
参考チラシをもとに、テキストファイル(Word、テキストエディット、メモ帳など)で掲載情報をまとめます。
このファイルをクライアントと共同で編集をするので、先方の扱える形式で作りましょう。 情報をまとめたファイルをクライアントに渡して、修正・加筆をしてもらいます。
クライアントに記入して欲しいところは⚫︎で表示しておきます。

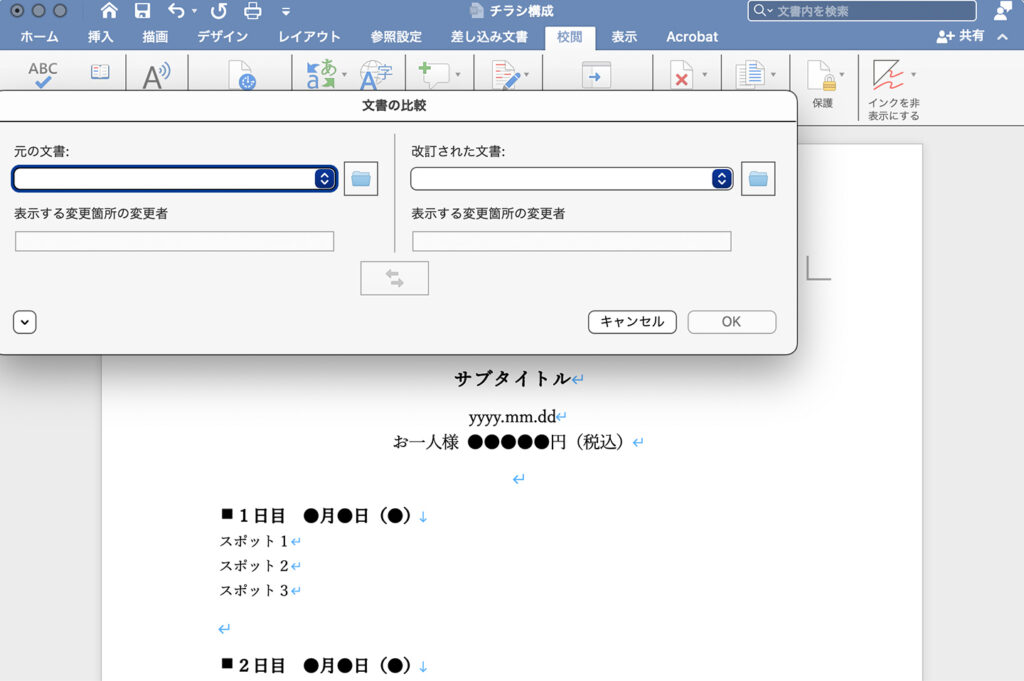
Word文書の差分チェックの方法は?
クライアントと構成テキストをやり取りする中で、先方がどこを修正したか知りたい場合、Wordの比較機能を使います。
校閲タブ > 比較 > 文書の比較

Illustratorへの文章流し込み前に必ず校正チェック
Illustratorへの文章流し込み前に、必ず文章校正ツールを使って誤字脱字がないかチェックしましょう。
ツールによって精度はまちまちなので、複数ツールでダブルチェックします。
4.【デザイン】Illustratorでデザイン作成
文章の校正チェックが済んだら、デザインを組み始めます。
4-1.Illustrator環境設定
印刷物を扱う前に、Illustraotrの環境を印刷物用に設定しておきましょう。
使いやすさを追求すると多くの項目を変更できますが、今回は印刷物のデータを作る上で最低限のポイントに絞って設定します。
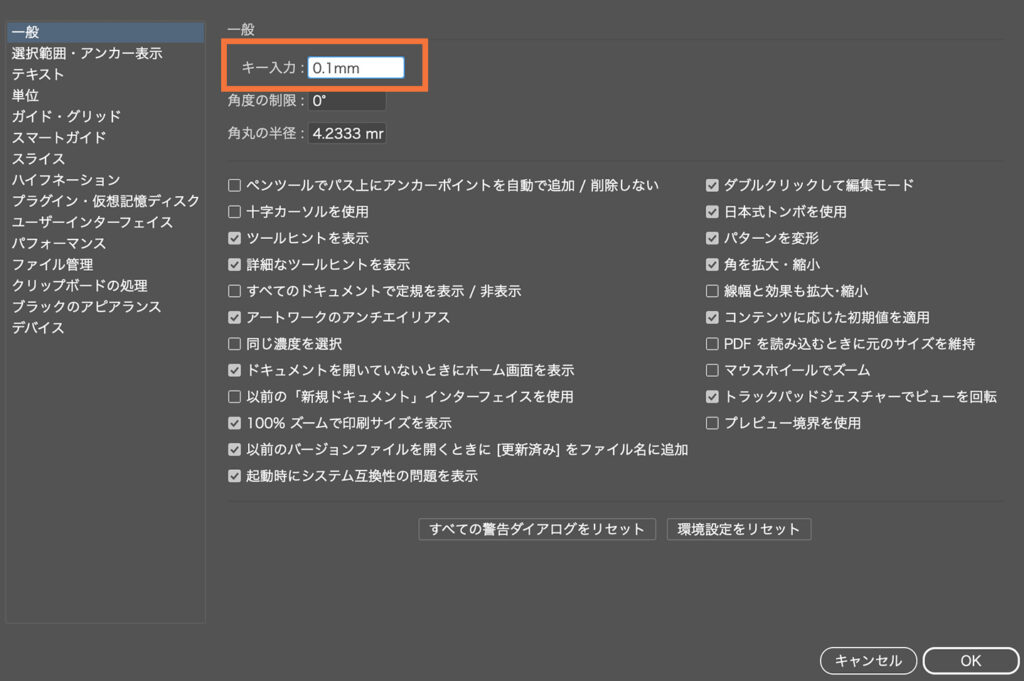
キー入力
キーボードの方向キーを押した時に、選択したオブジェクトが移動する移動距離です。
環境設定(⌘+K)> 一般 > キー入力 0.1mm

印刷物のデザイン時:0.1mm
Webのデザイン時:1pt
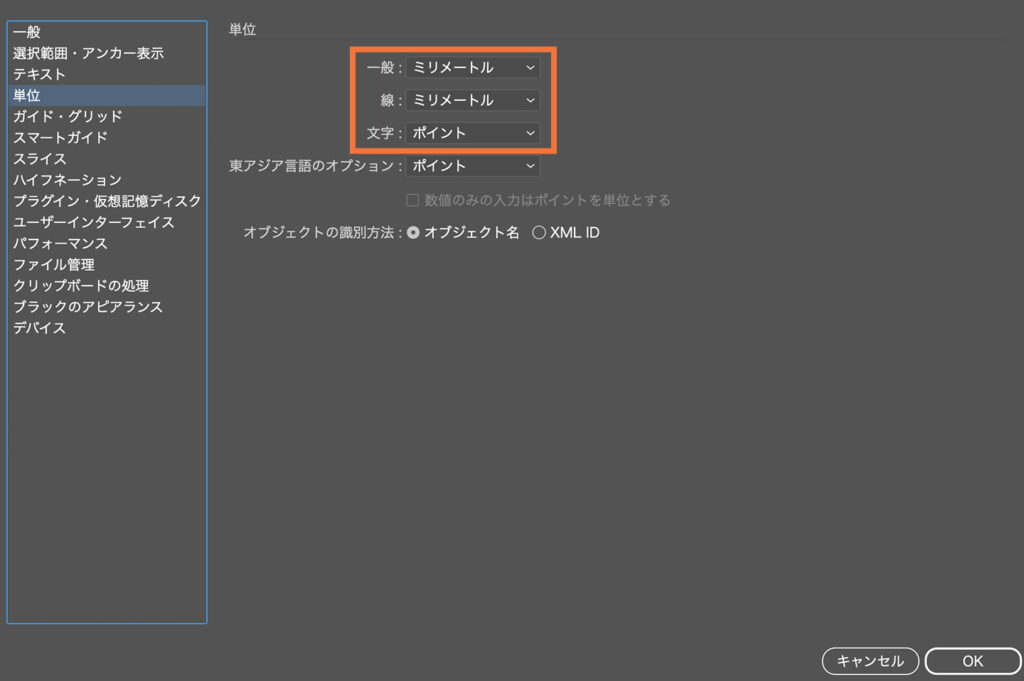
単位
環境設定(⌘+K)> 一般 > 単位
一般:ミリメートル
線:ミリメートル
文字:ポイント

印刷物のデザイン時:一般 ミリメートル/線 ミリメートル/文字 ポイント
Webのデザイン時:一般 ピクセル/線 ピクセル/文字 ピクセル
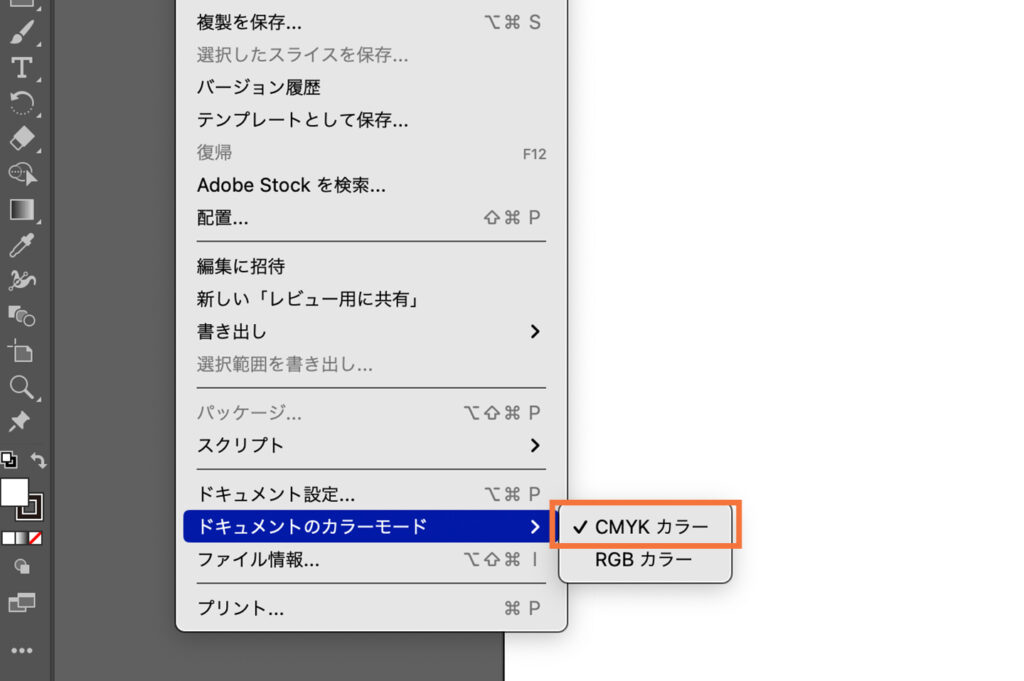
カラーモード
ファイル > ドキュメントのカラーモード > CMYKカラー

印刷物のデザイン時:CMYKカラー
Webのデザイン時:RGBカラー
4-2.アートボード作成
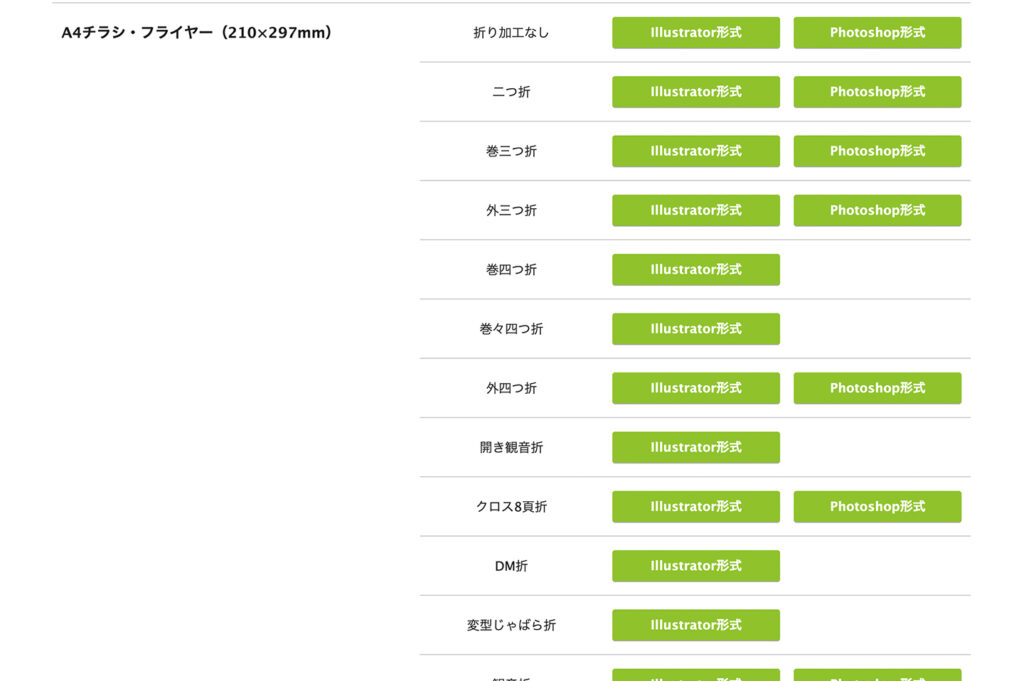
アートボードは自分でイチから作っても良いですが、入稿先のテンプレートを使うのがおすすめです。

アートボードサイズ、トンボ、ガイドなど、はじめから整った状態で始められますね。

4-3.ラフレイアウト
校正済みの文章ファイルから文章を紙面に流し込み、表面・裏面どのように情報をレイアウトするか検討します。
文章を流し込む際は、校正済みのファイルから必ずコピペします。文字の手打ちは誤字脱字の元なので極力避けましょう。

文字サイズによっては紙面に文字が入りきらない場合があるので、ある程度実際のサイズに合わせます。

年齢別 読みやすい文字サイズの基本
印刷物の場合、後から全ての文字サイズを変えるのは大変なので、文字サイズは最初の段階でしっかり検討すると良いでしょう。
4-4.デザインの基本
デザインにはデザインを綺麗に見せる4つの原則があります。
近接:グループ化で情報整理
関連する要素同士を近づけてレイアウトすることで、一見して情報のまとまりを分かりやすくします。


整列:要素を整列してレイアウト
要素を整列させることで、デザインに秩序を持たせます。

反復:同じ要素を繰り返す
ルールに基づいてスタイルを統一することで、一貫性を持たせます。

対比:要素に強弱をつける
要素に優先度をつけることで、伝えたいことを強調します。

4-5.デザインのテクニック
Illustratorよく使う機能
Illustratorには多くの機能がありますが、実際よく使う機能に絞るとそれほど多くありません。
必要に応じて操作方法を調べながら作り込んでいきましょう。

デザイナーが使う定番フォント
デザインイメージに応して適切なフォントを選びましょう。
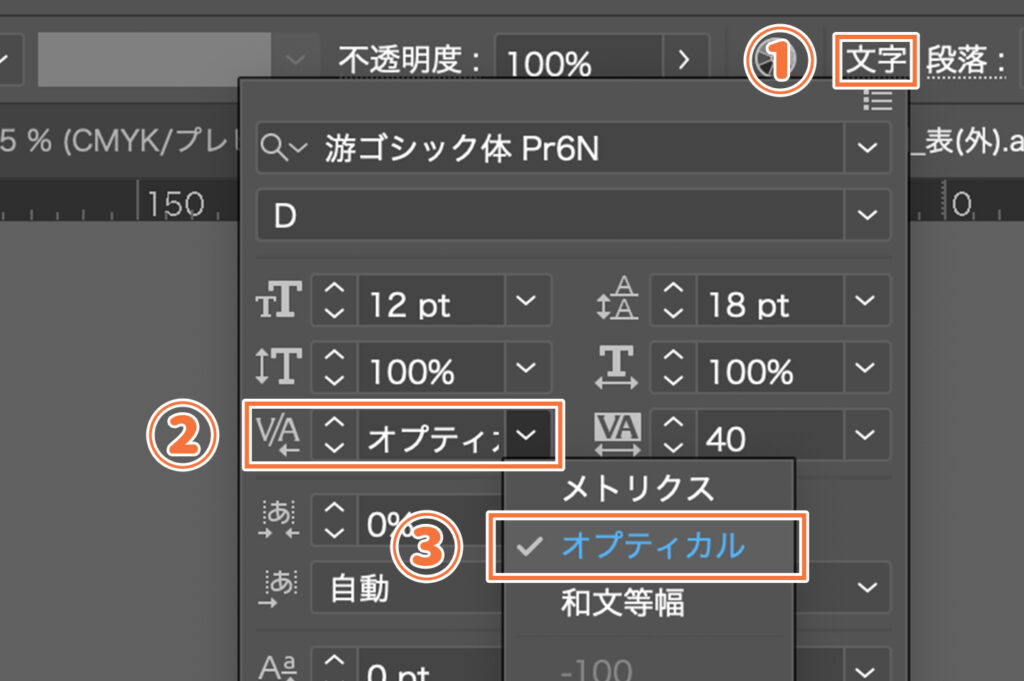
文字詰めのポイント
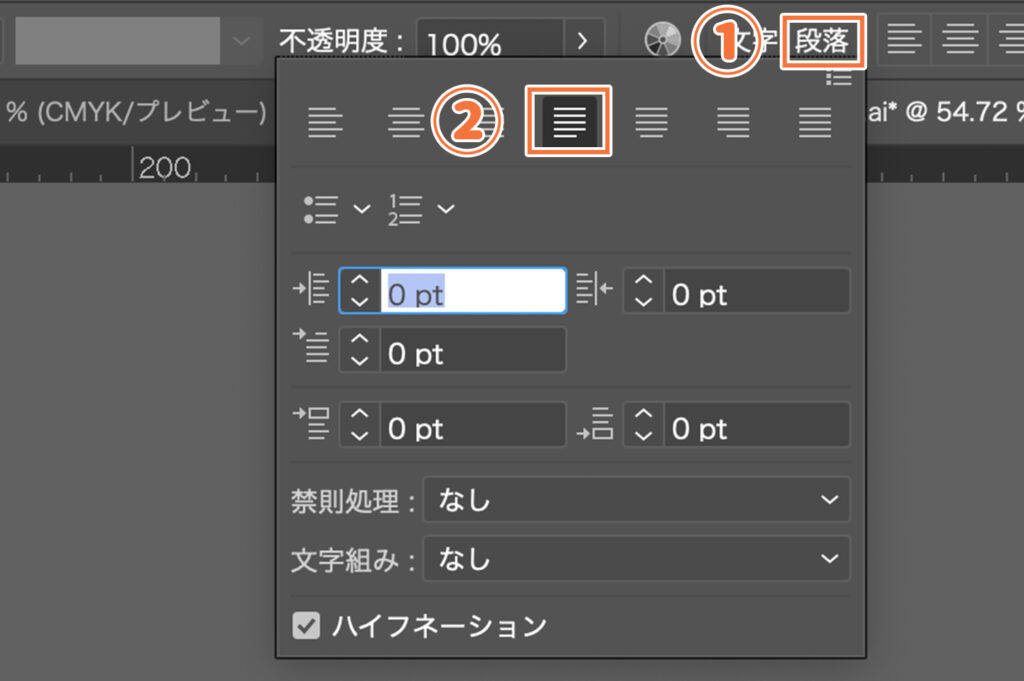
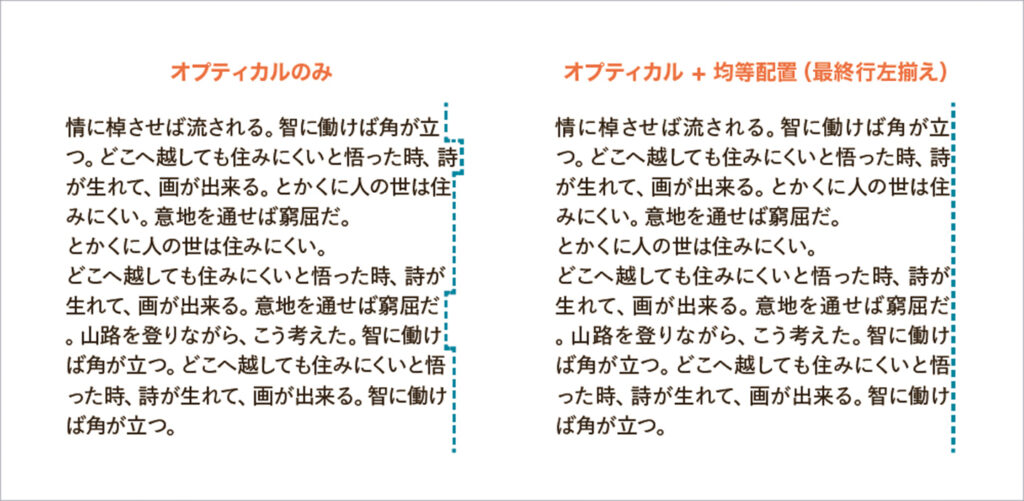
文字同士の間隔(カーニング)を調整して文字詰めを行います。
基本的にカーニングは自動調整にしておき、必要な部分だけ個別に調整します。

さらにテキストボックスの右側を揃える場合には均等配置を設定します。


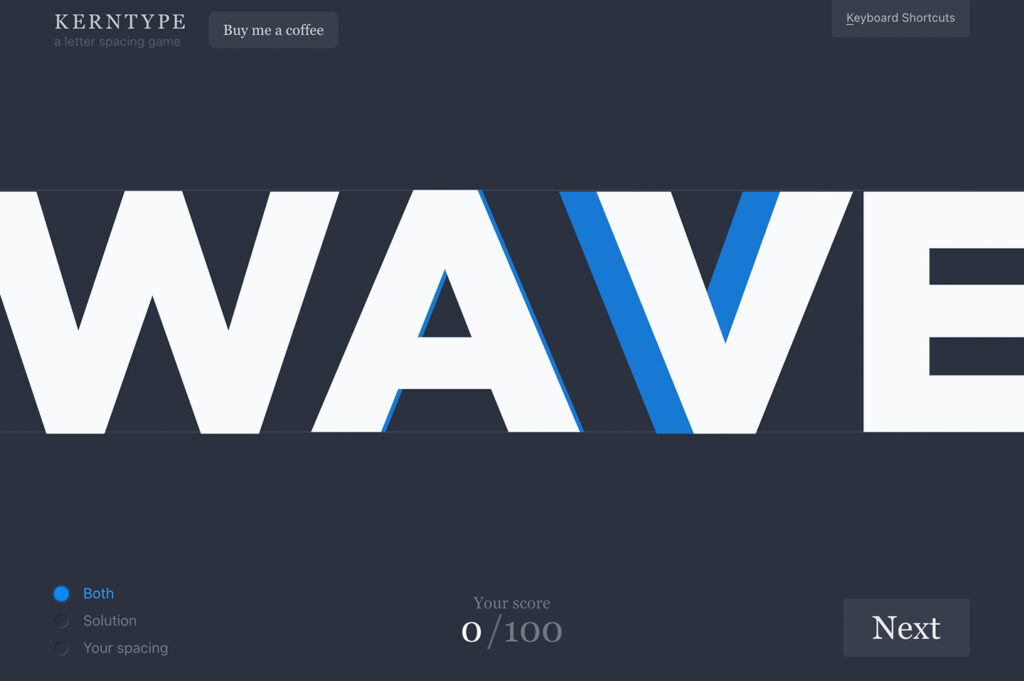
カーニングの感覚を身につけるために、ゲームでトレーニングしてみましょう。

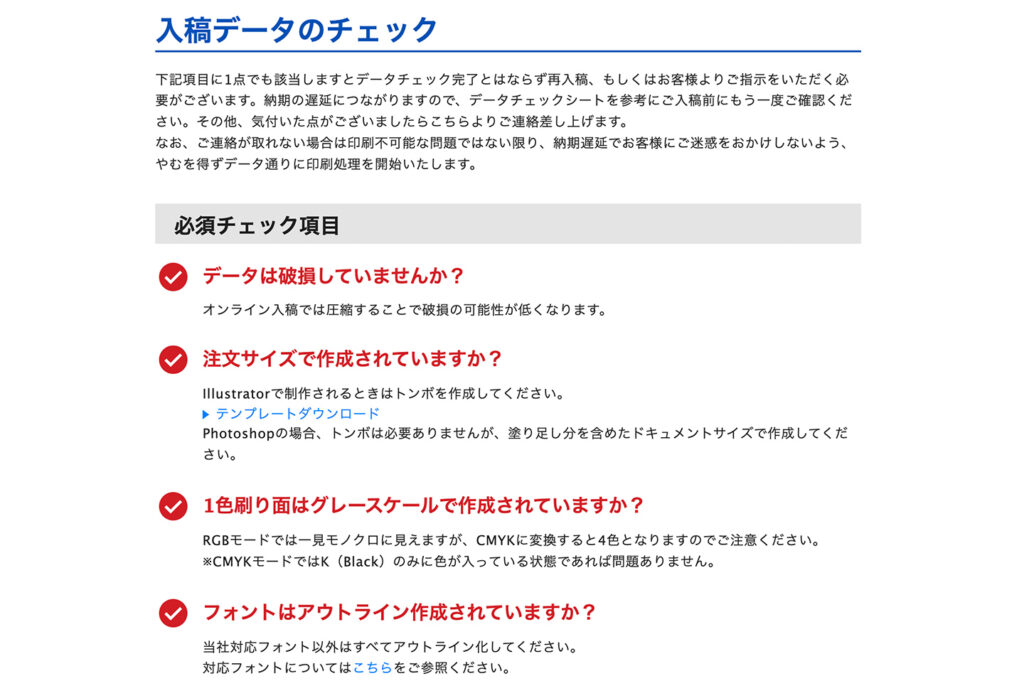
5.【入稿】入稿データ作成
クライアントからデザインのOKをもらったら、入稿データを作成します。
印刷トラブルを起こさないように、入稿先のガイドラインに従ってチェックし、入稿データを作成しましょう。

以上がチラシデザインの流れになります。
各セクションごとにさらに詳しい記事を随時追加予定ですので今しばらくお待ちください!